可通過使用節點間的關系對節點進行定位。
XML DOM 定位節點
實例
下面的例子使用 XML 文件 books.xml。
函數 loadXMLDoc(),位于外部 JavaScript 中,用于加載 XML 文件。
- 獲取節點的父節點
- 本例使用 parentNode 屬性來獲取節點的父節點。
- 獲取節點的首個子節點
- 本例使用 firstChild() 方法和一個自定義函數來獲取一個節點的首個子節點。
定位 DOM 節點
通過節點間的關系訪問節點樹中的節點,通常稱為定位節點 ("navigating nodes")。
在 XML DOM 中,節點的關系被定義為節點的屬性:
- parentNode
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
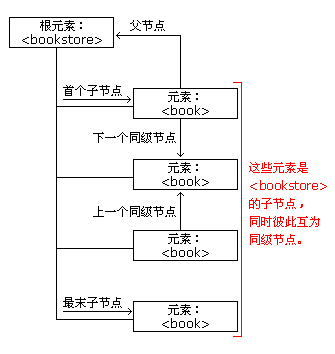
下面的圖像展示了 books.xml 中節點樹的一個部分,并說明了節點之間的關系:

DOM - 父節點
所有的節點都僅有一個父節點。下面的代碼定位到 <book> 的父節點:
xmlDoc=loadXMLDoc("books.xml"); x=xmlDoc.getElementsByTagName("book")[0]; document.write(x.parentNode.nodeName);例子解釋:
- 通過使用 loadXMLDoc() 把 "books.xml" 載入到 xmlDoc 中
- 獲取第一個 <book> 元素
- 輸出 "x" 的父節點的節點名
TIY
避免空的文本節點
Firefox,以及其他一些瀏覽器,把空的空白或換行當作文本節點,而 IE 不會這么做。
這會在使用下列屬性使產生一個問題:firstChild、lastChild、nextSibling、previousSibling。
為了避免定位到空的文本節點(元素節點之間的空格和換行符號),我們使用一個函數來檢查節點的類型:
function get_nextSibling(n) { y=n.nextSibling; while (y.nodeType!=1) { y=y.nextSibling; } return y; }有了上面的函數,我們就可以使用 get_nextSibling(node) 來代替 node.nextSibling 屬性。
代碼解釋:
元素節點的類型是 1。如果同級節點不是元素節點,就移動到下一個節點,直到找到元素節點為止。通過這個辦法,在 IE 和 Firefox 中,都可以得到相同的結果。
獲取第一個元素
下面的代碼顯示第一個 <book> 的第一個元素節點:
<html> <head> <script type="text/javascript" src="loadxmldoc.js"> </script> <script type="text/javascript"> //check if the first node is an element node function get_firstChild(n) { y=n.firstChild; while (y.nodeType!=1) { y=y.nextSibling; } return y; } </script> </head> <body> <script type="text/javascript"> xmlDoc=loadXMLDoc("books.xml"); x=get_firstChild(xmlDoc.getElementsByTagName("book")[0]); document.write(x.nodeName); </script> </body> </html>輸出:
title
例子解釋:
- 通過使用 loadXMLDoc() 把 "books.xml" 載入 xmlDoc 中
- 在第一個 <book> 上使用 get_firstChild 函數,來獲取元素節點中的第一個子節點
- 輸出第一個子節點(屬于元素節點)的節點名
TIY
實例
下面的例子使用相似的函數:
- firstChild: TIY
- lastChild: TIY
- nextSibling: TIY
- previousSibling: TIY








